Since 2016, Squarespace has automatically issued a free SSL certificate to every website. This is true whether your domain was purchased from Squarespace or another registrar, but many older Squarespace sites still do not utilize the advanced security settings.
If your Squarespace website is not secure (HTTP vs HTTPS), you’ll likely want to add SSL security to your site for a safer web environment.
Definitions: SSL, TLS, HSTS, and HTTPS
SSL, TLS, HSTS, and HTTPS are the technologies that secure the connection between your browser and websites you visit. When a website is secure, your browser displays a lock icon and HTTPS. In terms of your own website, Squarespace handles the technical details, but here’s how these terms are related:
SSL (Secure Sockets Layer): A protocol that encrypts data transferred between a user’s browser and a website, ensuring secure communication over the internet. Now largely superseded by TLS.
TLS (Transport Layer Security): The updated and more secure version of SSL. It safeguards the privacy and data integrity between two communicating applications, like a user’s browser and a website.
HTTPS (HyperText Transfer Protocol Secure): The secure version of HTTP, which uses either SSL or TLS to encrypt communications between a browser and a website, protecting data from being intercepted or tampered with.
HSTS (HTTP Strict Transport Security): A web security policy tool that helps to secure websites by enforcing the use of HTTPS, preventing data interception and manipulation by attackers.
By using these technologies, websites can provide a safer browsing experience for users.
How to Switch Squarespace from HTTP to HTTPS
If you manage a Squarespace site created before 2016, you’ll want to verify that your site uses HTTPS. The easiest way to check this is by visiting your website and looking for a lock symbol in the address bar of the browser.
Even if your site already uses HTTPS, it is still worth checking your Squarespace SSL settings to see if you’ve enabled HSTS, which adds an additional layer of protection.
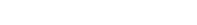
The switch to a secure connection is easy, just visit Settings > Developer Tools > SSL > toggle on Secure and HSTS. See Squarespace’s documentation for more information on enabling SSL.
NOTE: To use HTTPS, the DNS records of a custom domain must be properly set up—this won’t be an issue for newer Squarespace sites, but older sites might require DNS updates before adding an SSL certificate.
When making the move to SSL, Google says to expect temporary fluctuation in rankings—do not let this sway you from making the switch. They suggest submitting your sitemap to help the process go more quickly.
More Info: Back in 2016, Squarespace originally planned to “migrate all websites to the Secure setting,” but Squarespace later realized some sites might need to display as “insecure” due to certain integrations or custom code. So you can choose whether to show the secure (HTTPS) or insecure (HTTP) version of your website—but again, most Squarespace sites will want to move to HTTPS.
Important Steps After Installing SSL
After you migrate from HTTP to HTTPS, there are more tasks to complete.
Check internal links. Your most time-consuming task might be to track down and update any hard-coded internal HTTP links. Squarespace redirects HTTP to HTTPS URLs for you automatically. However, it is still recommended to manually update any links on your site that use the HTTP protocol. Take this as an opportunity to switch from absolute to relative URLs. You can use a tool like Screaming Frog to help identify site issues.
Absolute URLs look like this: http://www.yoursite.com/about
Relative URLs look like this: /about
Update external links. Along the same lines as above, you’ll want to update valuable external links that you control, such as your social media accounts and Google Business Profile.
Update analytics. Update Google Analytics property settings (or other tools) to reflect the new HTTPS protocol for tracking.
Update webmaster accounts. Update webmaster tools accounts—such as Google Search Console and Bing—with the new HTTPS versions of the website and submit the proper Squarespace sitemap. If you haven’t verified your domain, take the time to do this now so you can see all URLs across HTTPS and HTTP.
Share your HTTPS URL. Share your HTTPS URL in PR or newsworthy campaigns.
Is HTTPS an SEO boost?
Over the years, the answer to this question has slightly changed.
In 2014, Google encouraged all sites to use HTTPS and said secure websites enjoyed a small SEO rankings boost:
“…we're starting to use HTTPS as a ranking signal. For now it's only a very lightweight signal—affecting fewer than 1% of global queries, and carrying less weight than other signals such as high-quality content…But over time, we may decide to strengthen it, because we'd like to encourage all website owners to switch from HTTP to HTTPS to keep everyone safe on the web.”
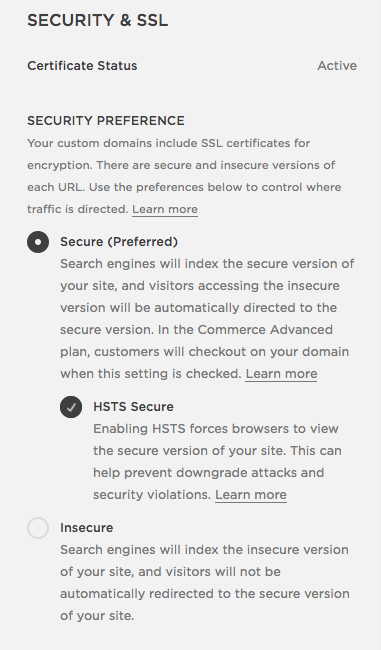
In 2016—the same year Squarespace added SSL—Google said, “Eventually, we plan to label all HTTP pages as non-secure, and change the HTTP security indicator to the red triangle that we use for broken HTTPS.”
Then Google’s Page Experience metrics were added as a ranking signal—pages must be served over HTTPS to receive a page experience status of “good.”
In 2023, Google said SSL “does not boost your website’s SEO” and labeled it more of a “tiebreaker.” This makes sense because today most sites use SSL, but it reinforces the necessity for website owners to adopt secure connections.
Squarespace Security Issues
Typically, your site will have a properly configured and up-to-date security certificate. But if you experience security warnings stating your site is not secure, read the Squarespace SSL troubleshooting article covering some common errors. Issues can include older browsers not being able to load HTTPS, insecure integrated 3rd party content, or incorrect DNS settings.
Newly launched Squarespace sites are told to wait for the SSL certificate to be processed, but after 72 hours if your SSL certificate status still shows as “processing” reach out to Squarespace Support and ask them to take a look. Note, it can be normal for sites that are migrating to Squarespace to take a full 72 hours.
Need help with your site?
We can help you troubleshoot domain or SSL issues.