If you’re building a Squarespace website with multiple languages, you’ll want to understand how to target your content to different languages or regions following SEO best practices. Currently, the Squarespace platform does not offer a multilingual or multi-country solution. Their documentation suggests using a plugin, but if you only have a small number of pages to translate, then you likely can handle things on your own.
To help serve the right content to the right users, your website will want to follow Google’s guidelines. This guide covers industry standards for multi-language websites, international SEO, and how to implement hreflang on Squarespace.
Multilingual & Multi-regional Websites Defined
A multilingual website is designed to offer content in more than one language. For example, we worked with a Chicago nonprofit to create a site that delivers the same content in both English and Spanish, enabling them to reach their diverse audience.
A multi-regional website targets users in different countries. For example, a US-based retailer might have distinct versions of its website tailored to users in Canada, the UK, and Australia.
A website can be both multilingual and multi-regional. For example, a website might have separate versions for Germany (in German), French-speaking Canada, and English-speaking Canada.
Geotargeting involves customizing content to match a user’s geographic location. In website SEO, it focuses on delivering website content targeted to a single country and language. While a multi-regional website serves audiences across multiple countries, geotargeting—via locale-specific URLs and hreflang tags—is what helps Google understand which pages correspond to specific countries and languages.
Note that geotargeting in advertising refers to location-based ads targeting specific geographic areas, such as cities or neighborhoods.
Google's Guidelines for Optimizing Your Site
If you go to the effort of translating your website into multiple languages, then we can assume your goal is for Google Search to return pages that match a searcher’s language. When building your site, Google recommends that you:
Make your page language obvious. Use a single language for content and navigation on each page—avoiding side-by-side translations.
Use different URLs for each language version of a page and let users choose the page language. Google says dynamically changing content or automatically redirecting users based on language settings can prevent search engines from viewing all the variations of your site.
Tell Google about different language versions of your content with the hreflang attribute.
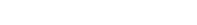
Google’s Guidelines for Structuring URLs
Google has stated that it’s fine to use either subdomains or subdirectories. And for some businesses, a country-specific domain will be most appropriate, such as .uk automatically targeting a site to the UK market.
The choice between a subdomain or a subfolder structure should be based on your specific business needs, technical capabilities, and content strategy. Keep in mind, if you’re only translating a small number of pages, this decision may not matter—simply adding the translated pages (with hreflang tags) to your existing structure can be a straightforward solution. Consider these questions:
Do you prefer a simple setup with fewer technical configurations? Subdirectories are simpler.
Do you need centralized, easy-to-track analytics? Subdirectories simplify data tracking.
Does a section need its own design and functionality, or should it match the main website? Distinct → Subdomain; Unified → Subdirectory.
Is a cohesive user experience and brand identity important? Subdirectories will ensure a unified look.
Can you manage separate SEO efforts for subdomains, or do you prefer a unified strategy? Subdomains need more attention.
Are you targeting many countries or languages with unique content? Subdomains might be better.
As an example, Squarespace uses subdomains to handle their own multilingual content:
English: https://www.squarespace.com
Spanish: https://es.squarespace.com
French: https://fr.squarespace.com
German: https://de.squarespace.com
Portugese: https://pt.squarespace.com
Italian: https://it.squarespace.com
While most Squarespace users will find a subfolder type setup is an easy way to organize basic informational content, this would look something like this:
English: https://example.com/en/contact
Spanish: https://example.com/es/contacto
Note that this subfolder URL structure is purely a method for organizing and displaying content in different languages, it does not establish the same parent/child hierarchical relationship that exists within Squarespace collections. Collections in Squarespace are specific groupings of content (like blogs, events, or products) that are managed as a unit, and their hierarchy is defined within the Squarespace content system.
How To Tell Google about Localized Content
Once your website is built, how does Google know which pages you’d like shown in the SERPs for various languages? Well the good news is that even without taking any further action, Google says they might find the alternate language versions of your page. If search results for your site already display as desired, then it might be hard to make a business case for implementing best practices when you might not see any results from changes made.
But Google’s guidelines also state that if your content is translated into multiple languages:
“it is usually best for you to explicitly indicate your language- or region-specific pages.”
If you want the best chance of optimizing search results for users speaking different languages, you can “explicitly indicate” your preference with hreflang markup.
What is hreflang?
Hreflang annotations tell Google about pages that are similar in content, but targeting different audiences. You can use hreflang to target audiences according to their language and (optionally) their country.
With hreflang you are only sending a signal to Google — other SEO factors may override the hreflang markup, so make sure you are following Google's guidelines and SEO standards.
Of the three hreflang implementation methods, two stood out as options for our Squarespace template: HTML tags or a sitemap. Best practice would be to choose one method to reduce redundancy and your chance for error.
If you are working with a very large number of languages, then an XML sitemap could be the best approach to prevent weighing down code. But our client only translates content in two languages and Squarespace automatically generates an XML sitemap, so we didn't see a reason to create a separate, static hreflang sitemap. Therefore, we initially worked with the HTML tag approach.
Only pages that have equivalents in other languages need hreflang tags, standalone URLs don’t need hreflang markup.
Hreflang markup is bidirectional
Hreflang markup needs to appear on both pages. If page A links to page B, page B must link back to page A. And each page must reference itself. Thus you will always have at least two hreflang tags on a page (one that references itself and a link to an alternative page). If your hreflang markup only points one direction, then Google will consider the markup invalid.
The most common mistakes with hreflang according to Google:
Missing return links — Again, hreflang tags only pointing in one direction are invalid.
Incorrect language/region codes — Make sure you use valid codes to identify your languages and regions. Google recommends using the ISO 639-1 codes for languages and the ISO 3166-1 alpha-2 codes for countries.
Learn about common mistakes and misconceptions here.
Example of Hreflang Tags
If you have two versions of your site, one for the US and one for the UK, you want to make sure that people searching on google.uk find the page targeting the UK, and those searching on google.com find the page targeting the US. Hreflang tags found in both those page headers might look like this:
<link rel="alternate" hreflang="en-us" href="http://www.example.com/usa/services/" /> <link rel="alternate" hreflang="en-gb" href="http://www.example.com/uk/services/" />
Building a Squarespace Site with Multiple Languages
So how do you build a website with more than one language on Squarespace? A nonprofit client requested a dual-language site (English and Spanish) geotargeted to the United States. Currently, the Squarespace platform does not offer a multilingual solution (although you can set your site language to a different language). Back in 2018, when we built the example site below, the SS knowledge base suggested a subpar workaround for multilingual sites involving the use of a cover page. Now, Squarespace’s documentation suggests the use of the Weglot plugin.
At the time, we evaluated the multilingual plugins mentioned in forums (Multilingualizer, Bablic, Localize, etc.), but they were either overkill, cost prohibitive for a nonprofit, or did not function according to Google’s SEO best practices.
For our client’s bilingual website, we chose to implement Brad Good’s easy-to-follow coding solution. The approach handles the bilingual navigation and language selector, it works on any Squarespace template, and it makes use of a subdirectory URL structure.
See our multilingual Squarespace example here (note that the site was built in 2018 and has been maintained by the CSPL team). If your small business wants to translate a large number of languages, then a 3rd party tool will likely be a better option.
Hreflang Tags on Squarespace
As mentioned above, after you build a site with translated and duplicated content, you can explain your intentions to Google with hreflang markup. Our client targets a bilingual community (versus different regions) — the information and purpose of their site is purely local, which is common in areas of the United States with populations speaking Spanish as a primary language. Because they aren't targeting Mexico, Spain, or other countries that speak Spanish, their hreflang tags do not need to include country code identifiers:
<link rel="alternate" href="https://www.csplaction.org/en/contact/" hreflang="en" /> <link rel="alternate" href="https://www.csplaction.org/es/contacto/" hreflang="es" />
After submitting the sitemap and targeting the US, the Language tab looked as if it was processing the hreflang tags for days.
After adding hreflang tags to all applicable pages (in advanced page settings), we submitted the Squarespace sitemap in Google Search Console and set the International Targeting option to target users in the United States. On the “Language” tab, it seemed that Google recognized our use of hreflang tags — instead of defaulting to the standard message of “Your site has no hreflang tags”, the page was “spinning” as if it was processing the tags. Google states:
"Make sure that Google has had time to crawl your pages, then visit the Language tab on the report to see if any errors were detected."
So, we waited. The Language tab in Search Console continued to "process” for about 4 days, which is not typical of non-hreflang sites, but we ultimately received the default message: “Your site has no hreflang tags”.
In August 2018, John Mueller of Google confirmed that content variations need to be crawled at least twice before Google can use hreflang annotations.
The client domain was new, so we gave it more time and waited again. But weeks later nothing had changed, so we decided to try the XML sitemap approach.
Hreflang and XML Sitemaps
As described above, Google did not confirm the HTML hreflang tags on our site, so we approached the issue from a different angle. Because the hreflang tags already existed on our pages, we were able to quickly generate an XML sitemap with hreflang using Screaming Frog. We made a few tweaks to the sitemap, uploaded it to Squarespace, submitted it to Search Console, and within a short time Google began confirming the hreflang attributes. Success!
Google’s (now deprecated) International Targeting report showing valid hreflang tags. Note that even though the International Targeting report was removed from GSC in 2022, Google still supports the use of hreflang tags.
In a straightforward scenario, the hreflang tags in the head of the pages should have sufficed. So what happened? After reviewing Google's Data Anomalies report, there seemed to be a chance that this client's new Search Console submission simply occurred at an unfortunate time which might have interfered with processing the tags. But a more likely possibility is that the issue relates to how Squarespace handles URL canonicalization and sitemaps. Regardless, the number of hreflang tags that Google shows has steadily increased since the submission of the new sitemap with hreflang.
Note: we have not yet tested removing the tags or the sitemap (leaving just one method in place), but Google does not show any errors and search results display as expected.
Other considerations for multilingual or global websites
Representing Languages
Flags are often used to indicate various languages, but only use flags to represent languages if the content is country specific. Why?
Flags represent countries, not languages — a language can be spoken in more than one country.
Some countries have more than one official language — such as Canada.
Visitors might not recognize a flag or they might be confused by similar flags.
And it is best to refer to a language in its own language, for example ‘Deutsch’ instead of ‘German’. If you have a long list of languages, ordering them alphabetically can help users find their preferred language. Navigating a website in a language that is completely foreign to you can make it hard to find a language selector, so consider using an appropriate icon to help your users find the language selector.
Localization & Translations
It is important to have your text translated and localized by professional human translators familiar with your intended audience. Why? Google says automated translations might be viewed as spam because they don’t always make sense. In other words, don’t use Google Translate! If you do go this route, Google suggests blocking automatically translated pages on your site from being crawled by search engines.
Website localization does not mean a simple word-to-word translation of your existing content, it means rethinking date formats, currencies, units of measure, and other details that help you meet your customers’ needs.
Redirections
To keep your visitors happy, wherever possible make sure that they’re presented with the same (translated) page when they switch languages. Why? It can be confusing for users to have to find the page again. The solution used above takes this into consideration.
If building a multilingual or multi-regional website, follow Google's guidelines outlined above and your efforts will help you reach your intended audience.
Related Service // Squarespace SEO
Related Resource // How to Hire an SEO
Need help with a multilingual website?